

PlayTime
ROLE
Led the creation, research, and design of PlayTime. Capstone project for UX certification.
TOOLS
Figma
Powerpoint
Illustrator
Miro
OVERVIEW
Project Brief
Present day parenting includes providing children with digital devices to entertain, distract, educate, and/or give parent(s) a break.
The Problem
Since the digital transformation in the early 2000s, many young consumers find themselves hooked onto a device, and in frequent argument with their parent(s) over screen time. What was once a brief distraction, is now an hour-to-hour pastime in which parents are looking for a way to manage and control. Parent(s) struggle with the adverse effects of devices, such as excessive screen time and a decrease in motivation to engage in other activates.
The Opportunity
While the digital world slowly adapts built-in parental controls across devices, most devices have the ability to download and enforce controls within those applications. By developing a program with time control and task management, parents can easily enforce household rules and more without having to physically take the device from the child.
The Goal
Introduce an application that incorporates efficient product design, a modern approach to parenting, and acts as an aid to reduce parent-child conflict. The solution will incorporate task creation, active device sync, and a system of reward.
Double Diamond Design
The Process
Following IDEO's Double Diamond Design Process as a basis, I started by investigating what was considered to be crucial information to our parent user type. The Double Diamond Design Process provides a framework for thinking about the focal points and transitions in the design sprint that's effectively practicing continuous improvement. In order to get to discover which ideas are best, the ideas are developed, tested and refined a number of times, with weak ideas dropped in the process, going through a cycle that is an essential part of good design.

The graphics depict each key step of the design process. As the design process progresses, cyclical iterations of ideating, prototyping, and testing are produced to enable a holistic understanding of how to achieve the project's end goal.
Discover
Generate and gather ideas, while building empathy for the users' needs and feelings.
Define
Focus on key areas, examining specific experiences within the user journey.
Design
Develop 2 -3 innovative ideations of the design concept.
Test
Focus on which solutions can be delivered and solve the users' need. Test the prototype with said users and receive feedback.
Discover
Understanding the core problem
A growing body of literature links a prolonged use of digital media with psychosocial and physical negative consequences. In fact, negative and positive consequences of excessive smartphone use have been described in several studies to cause reduction in concentration and academic performances, sleep disorders, ocular disturbances, obesity, addiction, cyberbullying but also improvement of self-control and emotional support. Such scientific observations mirror those of worried parents who believe their children are spending excessive amounts of time on digital devices and less on other activities.
User Research
We set up interviews with over 25 participants of various household structures and found a couple common themes among them.
Interviewees frequently brought up concerns with their children's change in behavior since being introduced to digital devices. When asked about daily activity in their children's lives, all our participants mentioned a desire to have their children perform other activities and make room for non-digital interactions and learning.
The second most mentioned comment was that as parents they lose track of time of when and how long their kid has been on their device(s). A desire for time tracking, and app monitoring has also been mentioned.
Key Findings:
-
Want kids to take on other hobbies or to get into outdoors activities.
-
Parents lose track of the time their kids spend on devices.
-
Many complain of an increased number of arguments with each device added.
-
Desire to know which apps kids are spending most of their time on.
Define
Affinity Wall
Using the data from our user interviews, we organized general themes of feedback into groups. This aided our team to better analyze and synthesize user research findings by patterns and themes, further getting to our solution.




Meet Sarah
During the Define stage we created personas and user scenarios based on our synthesized research insights. Meet Sarah, one of our personas and the face of PlayTime.
Sarah
Demographics
- Mid-40s
- Suburban living
- Product Manager
- Part time, remote
- Married, 2 children
"I don't mind 1-2 hours of screen time. Past that, I feel like he's not learning anything useful."

Goals
1) To be able to track and monitor screen time for each individual child, with a way to restrict his/her time.
2) To be able to reward her child for good behavior and listening.
Story/ Scenario
Sarah finds herself frequently frustrated by the excessive use of screen time and electronic devices of her 16-year old son and 13-year old daughter. With peer pressure getting stronger to log online for a game, or to browse social media, Sarah is finding she needs a tool that will help her discipline, enforce chores, and that will give her control over her children’s devices. Sarah’s tried to disconnect the Wi-Fi numerous times, but feels exhausted having to do so each time, not to mention she then loses out on internet access too and can't work.
How Might We
How might we discipline, monitor, and motivate children to take a break from their devices while alleviating stress from Sarah’s shoulders?
Problem Statement
Sarah, the stay-at-home mom with 2 kids under 18, needs a tool to help limit her kids screen time because her kids are spending too much time on their devices. This means spending less time on other activities, and Sarah is having a hard time enforcing rules and getting her kids to listen.
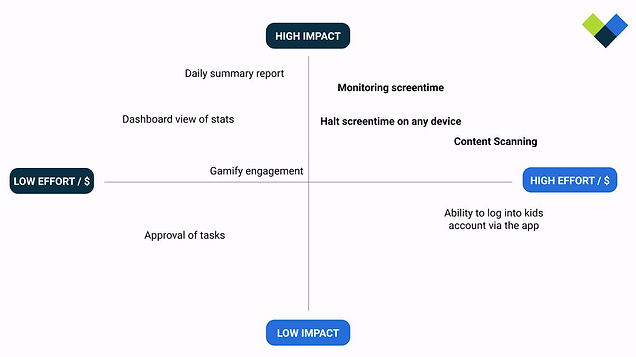
Feature mapping was conducted to narrow the gap between our users' needs and the product. This exercise helped us to start building and designing PlayTime.

Ideation
Scenarios and storylines were sketched with different designs to detail the flow of the application, present, and receive feedback for the final frames.

We digitalized our wireframes and began to design a look and feel of the app.

Design
Laying the foundation.
This is a style guide for PlayTime's brand and mobile application. The style guide contains colors, typography, components, buttons, icons, and overlays.
Colors
#0A2F43
#3F414E
#4F5D75
#F2F2F2
#AED934
#276EDA
PRIMARY
SECONDARY
Typography
Heading 1
Heading 2
Button 1
Heading 3
Button 2
Caption
Body 1
Body 2
Small Text
Roboto 34px
Roboto 22px
Roboto 16px
Roboto 16px
Roboto 12px
Roboto 12px
Roboto 16px
Roboto 14px
Roboto 12px
Buttons
Radio Button
Checkboxes
Switch
Icons
Navigation toolbars

User Flows
The following feature flowcharts outline the content strategy and user flow through the app, listing potential features users may interact with. The creation of these flowcharts are the basis for refining the workload necessary for our high-fidelity designs.

Splash and Onboarding
When users start the PlayTime application, they will be welcomed with a Sign In or Sign Up option. If they select the Sign Up route they will undergo the onboarding process before proceeding to their default screen, the My Family screen, which houses a footer navigation bar. The navigation bar has four tab options:
My Family -- where users go to to view current active devices and pending tasks.
Reward -- where users go to go to view their individual child's current point balance and initiate one of the pre-assigned rewards to commend good behavior and time management.
Monitor -- where users go to view a breakdown of their children's application usage as well as to view alerts from specific applications their children have accounts with such as TikTok.
Settings -- where users go to view their profile, account settings, subscription, billing, etc.
Splash and Onboarding
New User











Returning User




My Family and Rewards
The My Family screen provides insight into each device listed under each child and whether they are currently active, if so, how long they have been active, as well as the option to switch off the device. The user has the option to pause all devices, disconnecting the child from all devices until un-paused. At the bottom of the home screen is a tasks list that details the tasks the user has assigned per child with point values. Points can be redeemed in the app under the Rewards tab.
The Rewards tab will provide the user will the child's current balance along with the ability to cash in for rewards. The application will automatically deduct points and encourage better behavior and accountability.


My Family and Rewards





Monitor
The user can continue to seen their child's individual summary at the top of this page, with the ability to toggle between children. Advanced functionality of the alerts allow the user to track sensitive words, activities, and messages within applications. The below functionality will be enhanced and included in our next release.

Monitor


Settings
Users may access their profile, account, subscription and billing information via the Settings screen. Advanced functionality will be included in our next release.

Settings


Project Reflection
Final thoughts
-
Everything in moderation.
-
Process is essential, nailing down the storyline allowed a clearer picture and bridged the gap between our users desires and our final output.
-
Simplicity is more. Users are more productive with what they know. Too many advanced controls confused our testers, good food for future thought!
Researcher, Designer & Strategist